
ホーム < ゲームつくろー! < Programming TIPs編 < HTML Help Workshopでヘルプファイルを作ろう
その6 HTML Help Workshopでヘルプファイルを作ろう
ライブラリを作成する時に、実は重要な要素になるのが「ヘルプファイル」です。自分が作成したプログラムも、3ヶ月も経てば他人のプログラム。すっかり忘れてしまうもんです。何らかの形でライブラリ化しておかないと、いつまで経っても「資産」が積もっていきません。ヘルプファイルは面倒でもやっぱり作るに越した事はありません。ヘルプファイルのフォーマットはHTMLファイルが今のところ最も適していると思います。ただ、欲を言えばDirectXのヘルプファイルのように目次があったり、Indexがあったり、全文検索なんかやってくれたりすると利便性が非常に高まるわけです。
それを実現するヘルプファイルを作成してくれるありがたいソフトが、実はMicrosoftから出ています。それが「HTML Help Workshop」です。この章ではHTML Help Workshopを使って、簡単ながらも効果的なヘルプファイルを作成してみます。
① HTML Help Workshopで作成されるヘルプファイル
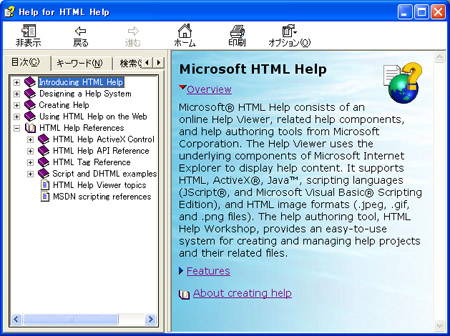
HTML Help WorkShopによってどのようなヘルプファイルができるのか?こんなのがあっさりできます:
Windowsのヘルプファイルとまったく同じ物を作る事が出来ます。ただし、右側のウィンドウ内は単なるHTMLファイルで、ユーザが用意する必要があります。HTML Help Workshopで作成できるのは主に左側のウィンドウ部分になります。この左側部分ができる…これの方が俄然魅力的です。ヘルプの大切な部分は左側の「索引」ですからね(^-^)
② HTML Help Workshopの入手とインストール
HTML Help Workshopは残念ながら英語版しかありませんが、こちらのMicrosoftのダウンロードサイトから入手できます。サイト内には3つのダウンロード対象ファイルがありますが、その内「htmlhelp.exe」をダウンロードします。適当なフォルダ内でこのファイルを実行するとインストールが始まります。指示に従ってインストールし終われば、スタートメニューの中にHTML Help Workshopがあるはずです。
③ とにかく使ってみる(プロジェクトの新規作成)
この手のソフトは使ってみるに限ります。ソフトを起動させると、まっさらなウィンドウが1枚出てきます。続いてメニューの中から[File]→[New]を選択してください。
「Project」を選んでOKをクリックすると、NewProjectウィンドウに進みます。なんだか色々書いているのですが、これはいわゆるコメントなので気にせず次に進んでください。NewProject-Destinationというウィンドウに移行します。
ここでプロジェクト名及びプロジェクトファイルを保存するフォルダを指定します。次に進むと次のようなチェックボックスが出てきます。
これはプロジェクトに含めたい3つのファイルを生成するかを聞いているのですが、生成しなくて結構です(後でできます)。何もチェックせずに次に進むとプロジェクト生成が完了します。
④ トピックの追加
プロジェクトを生成したら、ヘルプそのものであるHTMLファイルをプロジェクトに追加していきます。HTML Help Workshop自体でもHTMLファイルを生成する事はできるのですが、今更タグを手書きする事は無いと思いますので、ヘルプファイル自体は事前に用意しておきます。一番最初に用意するのはやはりヘルプファイルの先頭にあたる「index.htm」などでしょうね。
プロジェクトにトピックを追加するには[Project]タグを開いている状態で![]() ボタンを押します。Topic Filesというウィンドウが出現しますので、Addボタンを押して追加したいHTMLファイルを選択します。ここではindex.htmというファイルを追加したとします。
ボタンを押します。Topic Filesというウィンドウが出現しますので、Addボタンを押して追加したいHTMLファイルを選択します。ここではindex.htmというファイルを追加したとします。
青く反転した部分に追加したファイル名が表示されます。さて、この状態で「コンパイル」してみます。コンパイルをすることで「コンパイル済みHTMLヘルプファイル(.chm)」が作成されます。コンパイルするには![]() ボタンを押します。すると、「Create a compiled file」というウィンドウが開くので、作成したプロジェクトファイルを指定して(通常デフォルトですでに指定されています)「compile」ボタンをクリックすると、コンパイラが動きます。コンパイルが成功すると次のようなログファイルが出現します。
ボタンを押します。すると、「Create a compiled file」というウィンドウが開くので、作成したプロジェクトファイルを指定して(通常デフォルトですでに指定されています)「compile」ボタンをクリックすると、コンパイラが動きます。コンパイルが成功すると次のようなログファイルが出現します。
トピックを追加しただけだと普通はエラーになりません。これでヘルプファイルを作成する手順の基本は終了です。
④ インデックス(キーワード)の追加
キーワードからその情報にダイレクトにアクセスする「インデックス」は大変役立つ機能です。これも付け加える事ができます。まず[index]タブをクリックします。すると、「indexファイルを作るか?」という旨のウィンドウが出現しますので、そのままOKをクリックします。これでインデックスを追加できる状態になりました。左側に並んだアイコンのうちキーワードを追加する![]() アイコンをクリックしますと、キーワードを追加するダイアログボックスが出現します。
アイコンをクリックしますと、キーワードを追加するダイアログボックスが出現します。
色々できそうなのですが、使うのはKeywordと言う部分だけです。ここに適当なキーワードを書き込んで「Add」ボタンをクリックすると、そのキーワードに対応するHTMLファイルを選択するウィンドウが出現します。
ここでHTMLファイルを追加します。1つのキーワードに複数のHTMLファイルを宛がう事ができます。後はOKをクリックすれば、キーワードの登録は完了です。この作業をこつこつと続けていくと、ヘルプが充実していきます。
⑤ 目次テーブルの追加
エクスプローラタイプの目次があると、閲覧者は項目別に検索ができるようになります。これもユーザがこつこつと作り上げていきます。まず、[Contents]タブをクリックすると、「テーブルを作るか?」という旨のウィンドウが出ますので、そのままOKをクリックします。すると、目次テーブルの保存を要求されますので、適当な名前を付けて保存します。これで、目次テーブルを作る準備が整いました。引き続いて![]() ボタンを押しますと、索引を追加できます。出てくるダイアログボックスは2つ前の図と全く同じです。追加の方法も先ほどと全く同じですので、ここでは説明を省略します。
ボタンを押しますと、索引を追加できます。出てくるダイアログボックスは2つ前の図と全く同じです。追加の方法も先ほどと全く同じですので、ここでは説明を省略します。![]() ボタンではフォルダが追加されますが、ページを追加したい時には
ボタンではフォルダが追加されますが、ページを追加したい時には![]() ボタンをクリックします。後のやり方は全く一緒です。
ボタンをクリックします。後のやり方は全く一緒です。
階層構造にしたい場合は、矢印のアイコンを駆使します。これはやってみれば使い方が良くわかると思いますので、この説明も省かせていただきます。
⑥ 検索機能を付ける
ヘルプとして全文検索の機能があると強烈です。これも追加する事ができます。まず[Project]タブにおいて![]() アイコン(Add/Modify Definition)をクリックします。すると、「Wndow Typeの名前を決めてください」という類のウィンドウが出現しますので、適当な名前をつけます(MyTypeなど)。すると、色々な設定項目があるダイアログボックスが開きます。検索機能を付けるには[Navigation
Pane]タブの中にあるSearch Tabチェックボックスをオンにします。これでOKをクリックすると、ちょっとした設定ウィザード(Resolve
Window Definision)が出現します。
アイコン(Add/Modify Definition)をクリックします。すると、「Wndow Typeの名前を決めてください」という類のウィンドウが出現しますので、適当な名前をつけます(MyTypeなど)。すると、色々な設定項目があるダイアログボックスが開きます。検索機能を付けるには[Navigation
Pane]タブの中にあるSearch Tabチェックボックスをオンにします。これでOKをクリックすると、ちょっとした設定ウィザード(Resolve
Window Definision)が出現します。
2枚目に上のウィンドウが出現します。ここで「Project Option」内のチェックボックスをオンにします。これによりフルテキスト検索モードとなります。後は完了まで進めてください。これだけで、以後のHTMLヘルプファイルの全文検索ができるようになります。![]() アイコン(Add/Modify Definition)では、作成するヘルプファイルに様々な機能を追加できますので、色々試してみるのも良いでしょう。
アイコン(Add/Modify Definition)では、作成するヘルプファイルに様々な機能を追加できますので、色々試してみるのも良いでしょう。
インデックス、目次そして検索機能を付けるだけで、もう十分なヘルプファイルとなります。作成されるコンパイル済みHTMLヘルプファイルには、テキストはもちろんの事、絵や動画なども格納されます。このファイル1つで全てが完結していますので、別のコンピュータにコピーしても正しく動作します。ヘルプファイル作成のコツは、地道に少しずつ作り上げていく事ですから、HTML Help Workshopを有効に活用して見栄えの良いヘルプファイルを作成してみて下さい。